Salesforce Commerce Cloud
Introduction
Our Salesforce Commerce Cloud plug-in comes with regular updates and full integration support, offering a versatile out-of-the-box solution to accept online payments easily:
- Supports both Hosted Checkout Page and Hosted Tokenization Page integration mode.
- Offers the following payment methods on our platform:
Alipay+
American Express
Apple Pay
Bancontact
Bizum
Carte Bancaire
Cpay
Diners Club
iDEAL
Illicado
Intersolve
JCB
Multibanco
OneyBrandedGiftCard
PayPal
Maestro
MasterCard
Visa
WeChatPay
- Manages multiple stores.
- Accepts payment operations (Refunds, authorisations, captures etc.) directly from your Salesforce Commerce Cloud Business Manager.
Keep an eye on our Release Notes to stay informed about updates and new features (i.e. payment methods, features, integration modes) we have added to this plugin!
Check out our documentation to learn how to link your store with our platform to profit from all these features!
Download plugin- Entrust a system administrator with the installation and the configuration of the plugin.
- Accordingly, the target audience of this documentation are system administrators with a profound knowledge of Salesforce Commerce Cloud / Demandware.
To process transactions with this plugin, you need an account on our platform.
This plugin works with both our test and live environment. A test account is a great way to get familiar with both the plugin and our platform. Once you want to go live, create a production account or contact us!
Install plugin
The first step to use the plugin is the installation process. Before you proceed, make sure your infrastructure meets these system requirements:
| Item | Description |
|---|---|
| Plugin package | |
| Direct credentials |
|
| Salesforce Commerce Cloud |
Compatibility with Salesforce Commerce Cloud version Storefront Reference Architecture (SFRA).
|
| PCI compliancy |
SAQ A |
Once done, follow these steps:
- Install cartridge
You can use the cartridge with Storefront Reference Architecture (SFRA). Install the cartridge to your project root directory at the same level as storefront-reference-architecture. Have a look at this folder structure example:my-project/ |-- link_worldline_direct/ | |-- cartridges/ | | |-- bm_worldline_direct/ | | |-- int_worldline_direct/ | |-- documentation/ | |-- metadata/ |-- storefront-reference-architecture | |-- cartridges/ | | |-- app_storefront_base/ | | |-- modules/
If you have renamed the storefront-reference-architecture folder, make sure to update the base path in package.json.
- Install Node modules
From the cartridge’s root directory, install Node modules using your command line:npm install - Build code
From the cartridge’s root directory, compile the client-side assets using your command line:npm run build
- Upload code
Upload int_worldline_direct and bm_worldline_direct using Commerce Cloud UX Studio or
sgmf-scripts command line utils. - Import metadata
To add new configuration items, import the predefined metadata by following these steps:- Open the /metadata/site_import/sites/ folder.
- Rename the yourSiteId folder to the ID of your site in the Business Manager.
- Zip the site_import folder.
- In the Business Manager, go to Administration > Site Development > Site Import & Export and import the zipped file.
After the import, attributes named WorldlineDirect[attributeName] are added to Administration > Site Development. >.
System Object Types > Site Preferences > Attribute Definitions
System Object Types > Order > Attribute Definitions
System Object Types > OrderPaymentInstrument > Attribute Definitions
System Object Types > CustomerPaymentInstrument > Attribute Definitions
Custom Object Types
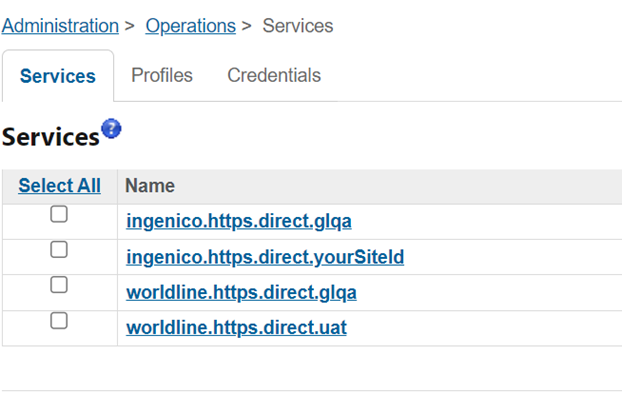
The service worldline.https.direct.yourSiteId is added to Administration > Operations > Services.
Configure plugin
After the installation, you need to configure the plugin to link your store to our platform.
You need to enforce HTTPS in the Salesforce Commerce Cloud to be compatible with the Chrome v80 policy.
Login to the Business Manager. Set the following values in the menus and confirm by clicking "Apply" or "Save":
Set Cartridge paths
To embed an external module and link it with the Business manager, follow these steps:
-
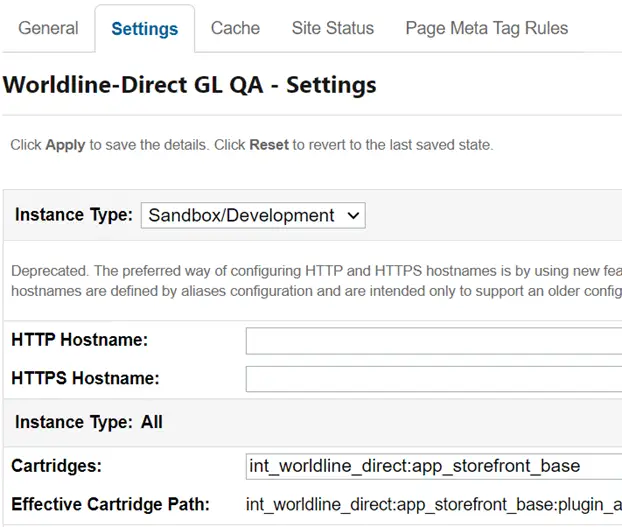
- Go to Administration > Sites > Manage Sites > [yourSite] > Settings. Enter the following in "Cartridges":
int_worldline_direct:app_storefront_base
- Go to Administration > Sites > Manage Sites > [yourSite] > Settings. Enter the following in "Cartridges":

-
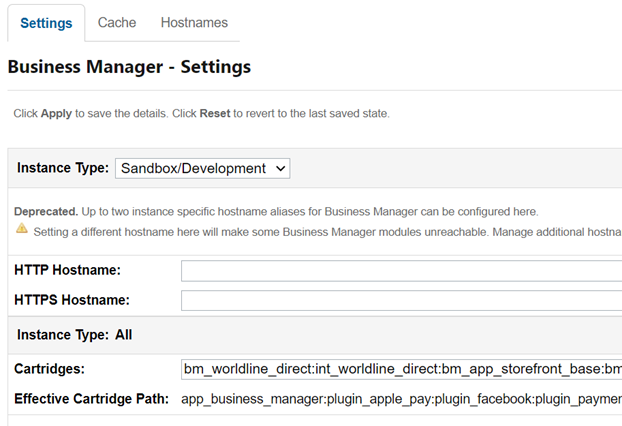
- Go to Administration > Sites > Manage Sites > Manage the Business Manager site > Settings. Enter the following in front of any other existing cartridges:
bm_worldline_direct:int_worldline_direct:bm_app_storefront_base:bm_custom_plugin
- Go to Administration > Sites > Manage Sites > Manage the Business Manager site > Settings. Enter the following in front of any other existing cartridges:

Define Business Manager permissions
Manage the access rights of the module to ensure correct interaction with your Business manager and storefronts:
-
- Go to Administration > Organization > Roles & Permissions. Click on the role you want to update in the table. Go to Business Manager Modules.
- In the "Select context" pop-up, select all storefront sites that will use Worldline-Direct Payments Cartridge.
Configure credentials for Test/Live environment
To target our test/live environment and make sure that your requests are legitimate, you need to configure URL endpoints and an API key/secret pair linked to a specific PSPID.
- Go to Administration > Operations > Services. Open the “Credentials” tab.
- Click on the worldline.https.direct.yourSiteId.TEST in column “Name” in the table to configure either test/live. Perform the action for both environments.

- Enter the following in the table:
| Property | Description/Actions |
|---|---|
| Name | Replace yourSiteId with the actual ID for your site. |
| URL | The test or live endpoint on our platform. Copy them from our dedicated guide. |
| User | Enter the API key of your test or live PSPID. Read our dedicated guide to learn how to generate one. |
| Password | Enter the API secret of your test or live PSPID. Read our dedicated guide to learn how to generate one. |
- Open the Services Tab. Click on worldline.https.direct.yourSiteId and enter the following in the table:
| Property | Description/Actions |
|---|---|
| Name | Replace yourSiteId with the actual ID for your site. |
| Communication Log | On test environments, the communication log could be enabled for debugging purposes. |
| Credentials | Check the updated service credentials are selected. |
Perform the action for both environments.
- Read our dedicated guides about API endpoints and authentication to get a thorough understanding about the test/live environment and API key/API secret.
- We strongly recommend configuring a separate name for both our test and live environment. This will allow you to manually switch from one environment to the other easily.
- Make sure not to mix up credential from test with live and vice versa.
Set up Merchant ID, Data Locale and Operation code
Every transaction is channeled via a test/live PSPID on our platform. You also need to define whether our platform processes transactions in authorisation or direct sale mode. If your customers’ native language is different than English, you also need to define the language of the payment pages via the locale.
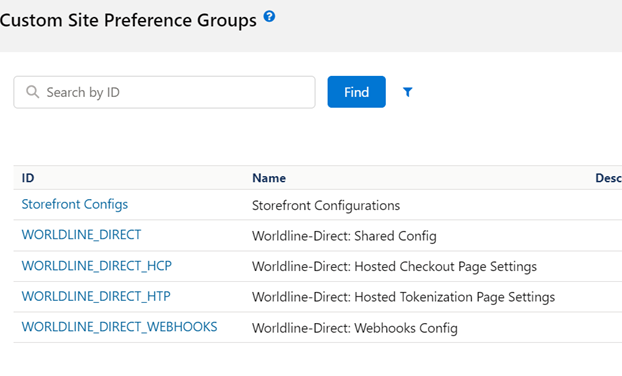
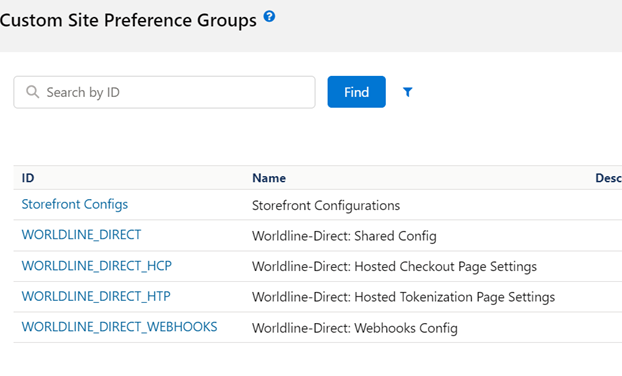
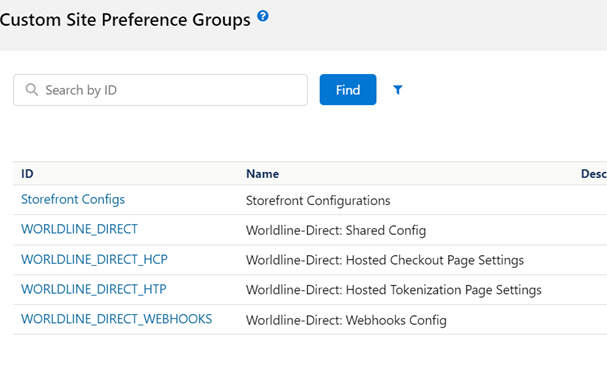
- Go to Merchant tools > Site Preferences > Custom Preferences. Click on “WORLDLINE_DIRECT” in column “ID” for setting up your general configuration to connect your store to our platform. Perform the actions as stated in the table:

- Enter the following data on the site:
| Property | Description/Actions |
|---|---|
| Merchant ID | Enter the PSPID on our platform you want to use for transaction processing |
| Date Locale | Optional – only relevant if your storefront site uses a different locale than English You must set the Date pattern in an unused English locale. ie.: en_EN , en_CA Used to generate a signature to authenticate requests sent to our platform. One of the headers used to generate this signature is the date, which needs to be in a specific format. The locale also defines the language of the payment pages. To set up the locale, follow these steps:
Make sure to use only locales that are available on our platform. Find a full overview for both Hosted Checkout Page and Hosted Tokenization Page here. |
| Operation code |
Define whether to process the transactions as authorisation mode or as direct sale. Select one of the following options:
If you authorise payments only, make sure that you capture them later. Only then will the transaction reach StatusCode=9, for which you receive funds.
|
| Checkout Type |
You can process card payments either via Hosted Tokenization Page or Hosted Checkout Page, whereas the alternative payment methods are available only via Hosted Checkout Page. |
| 3DS settings |
|
| Apply Surcharge |
Make sure that the Surcharging is activated in your Worldline account. |
| Set Line Item Prices to the API |
Set to YES to make sure payment methods that require line item prices work. |
Configure payment methods and integration modes
We categorise payment methods in two different clusters:
- Card payments
- Alternative payment methods
You can process card payments either via Hosted Tokenization Page or Hosted Checkout Page, whereas the alternative payment methods are available only via Hosted Checkout Page.
Follow these steps to make your choice:
- Go to Merchant tools > Ordering > Payment methods. Click on either “WORLDLINE_DIRECT_CARD”/”WORLDLINE_DIRECT_REDIRECT” in column “ID”. Make sure to select YES for enabled. Perform the actions as stated in the table:
| ID value | Description/Actions |
|---|---|
| WORLDLINE_DIRECT_CARD | Covers all card-based payment methods You can offer these to your customers in two ways:
Bancontact is available only on Hosted Checkout Page in QR code mode. |
| WORLDLINE_DIRECT_REDIRECT |
Covers all alternative payment methods (digital wallets, mobile payment methods, gift cards etc.). Upon selection of the brand, the plugin redirects your customers to our Hosted Checkout Page or to the third-party provider for entering the payment credentials. Only option ”(2) Hosted Checkout Page” is available for these payment methods. |
| WORLDINE_DIRECT_CREDIT_REDIRECT |
Covers iDeal |
- Have a look at all available payment methods our platform has to offer.
- The plugin uses a specific API call in real-time to ensure your customers can choose any active payment method in your account. If you want to add more payment methods to your account, contact us.
- Go to Merchant tools > Site Preferences > Custom preferences. Click on either of them in column “ID” to configure and customise them.

| ID value | Description/Actions |
|---|---|
| WORLDLINE_DIRECT_HTP |
Settings for the Hosted Tokenization Page
If you select Hosted Checkout Page for integration mode, upload the payment page template in Worldline_Direct_Redirect. |
| WORLDLINE_DIRECT_HCP |
Settings for the Hosted Checkout Page
|
Configure webhooks
The plugin uses webhooks to get the current status of your transactions from our platform. This way your store database is always up to date.
- Configure a WebhooksKey, WebhooksKeySecret and Endpoint URLs in your PSPID as described in our dedicated guide. Make sure to use the following formula for your endpoint URLs:
https://{domain}/on/demandware.store/Sites-{yourSiteId}-Site/{locale}/WorldlineDirect-Webhooks - Go to Merchant tools > Site Preferences > Custom preferences. Click on “WORLDLINE_DIRECT_WEBHOOKS” in column “ID”. Perform the actions as stated in the table:

| ID value | Description/Actions |
|---|---|
| Webhooks Key ID |
Enter the webhooks Key ID of your test or live PSPID from the previous step. |
| Webhooks Key Secret | Enter the Webhooks Key Secret of your test or live PSPID from the previous step. |
- Go to Administration > Operations > Jobs. Click on “WorldlineProcessWebhooks” in the list. Go to Job Step to set the scope to your site. Configure the schedule for the job based on your needs.
Depending on your business volume for near real-time transaction processing, we recommend setting the job schedule between 1 and 5 minutes. The default value for job schedules is 5 minutes.
Find a thorough overview on possible webhook events in our dedicated documentation.
Test connection
Once you have completed all the steps, verify the configuration by establishing a test connection between the plugin and our platform:
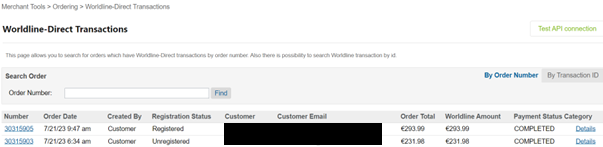
- Go to Merchant Tools > Ordering > Worldline-Direct Transactions. Click on the “Test API connection” button. Check that the appearing dialogue box states “Connection to the Worldline-Direct API succeeded”.

Manage payments
We have designed the plugin to follow-up on your orders automatically and autonomously, freeing you from the administration involved. Learn here how to use our plugin effectively which could help your business to thrive!
Follow-up on orders Check payment status / Process unconfirmed orders
To make sure
- your platform registers successful payments (StatusCode=5 or 9 and Status=”PAYMENT_CREATED”) as such and not as unfinished (because of a failed redirection of your customers to the Salesforce Commerce Cloud website.
- authorised transactions are finalised by a capture (If you choose Operation Code: Authorisation during the initial order).
the plugin implements the “Check payment status job”. Follow these steps to make them work:
- Modify property cancelUnconfirmedOrderAfterHours to the desired amount of hours after which the plugin cancels an order in a pending status.
- Check out how to capture authorisations automatically or manually.
Capture authorisation automatically
If you choose to authorise transactions only during the initial order, our plugin will capture them for you at a later point. You can define the intervals and the timing for the captures based on your business requirements.
Go to Administration > Jobs > WorldlineCaptureAuthorizedPayments > Schedule and History. Perform the actions as stated in the table for the respective capture mode:
| Capture mode | Description/Actions |
|---|---|
| Capture authorisations several times a day |
|
| Capture payments at the end of the day |
|
The timing of the captures depends on the time zone you have configured in the Business Manager. Check this on the bottom of your browser.
Perform maintenance operations
Captures, refunds and cancellations of authorisations are standard processes (also known as maintenance operations) in your everyday business logic. Learn here how to perform these operations in the Business manager:
Go to Merchant Tools > Ordering > Worldline-Direct Transactions. Look up the transaction in question and click on “Details” in column “Category”. The dialogue box shows the possible actions you can perform on a transaction. Perform the action as stated in the table to perform the respective maintenance operations.

| Maintenance operations | Description/Actions |
|---|---|
| Capture |
Capture authorised transactions (StatusCode=5 / Status=PENDING_CAPTURE) to effectively receive the funds for the order:
If you want our plugin to capture transactions automatically, follow these instructions. |
| Maintenance operations | Description/Actions |
|---|---|
| Cancellations |
Cancel authorised transactions (StatusCode=5 / Status=PENDING_CAPTURE)
|
| Maintenance operations | Description/Actions |
|---|---|
| Refunds |
Reimburse your customers for captured transactions (StatusCode=9 / Status=COMPLETED)
|
Perform test transactions
Use our platform's test environment to make sure your plugin works as intended. We offer test data sets on our dedicated Test cases page. Target our test environment as described in the "Configure Plugin" section.
Make sure to switch to the LIVE environment as soon as you have finalised your tests.